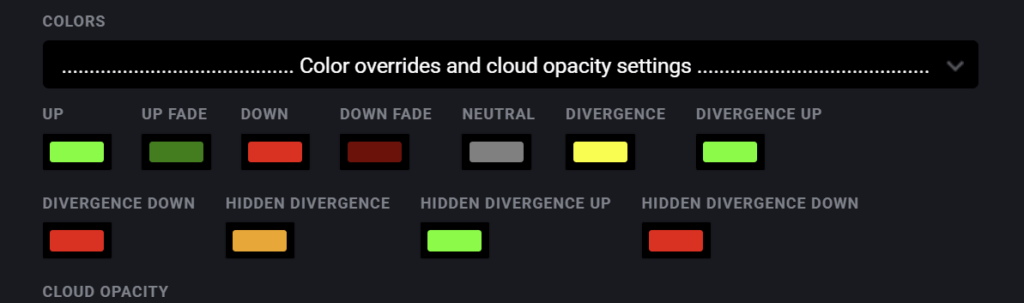
Our default color scheme reflects the tropical nature of our brand, but we get it may not be for everyone. We want you to feel at home with Tikitrade, and so we made it possible to customize the default colors across all our indicators. This short guide will show you how!
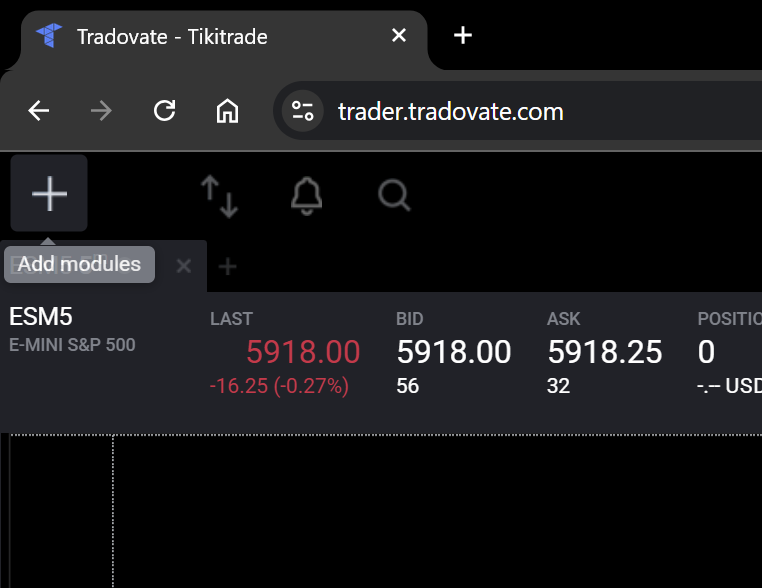
Step 1: Open the ‘Add modules’ panel

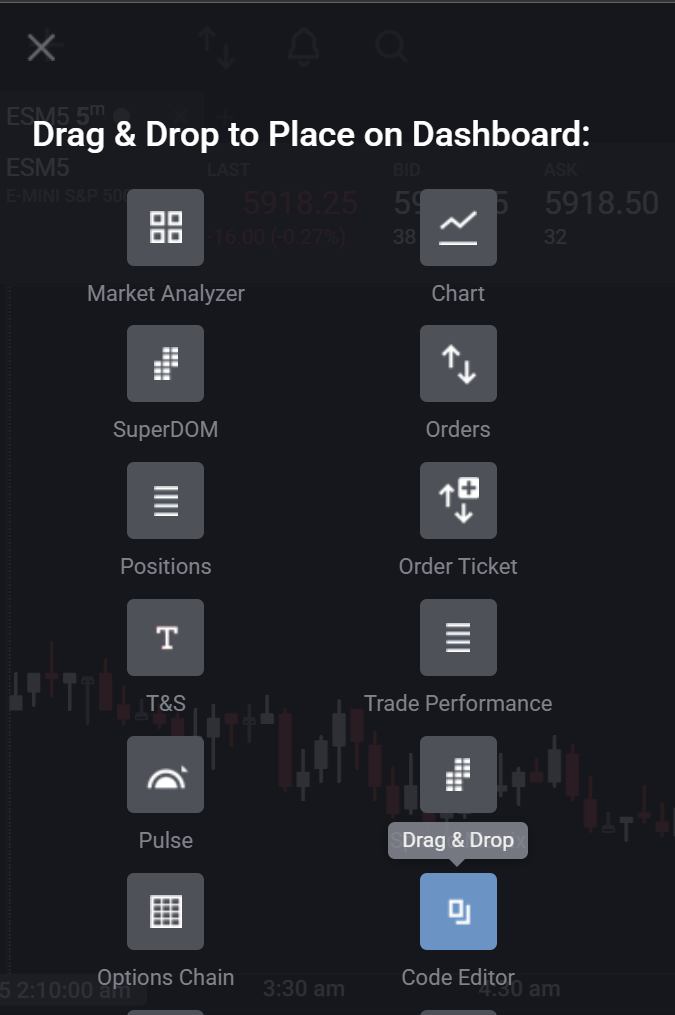
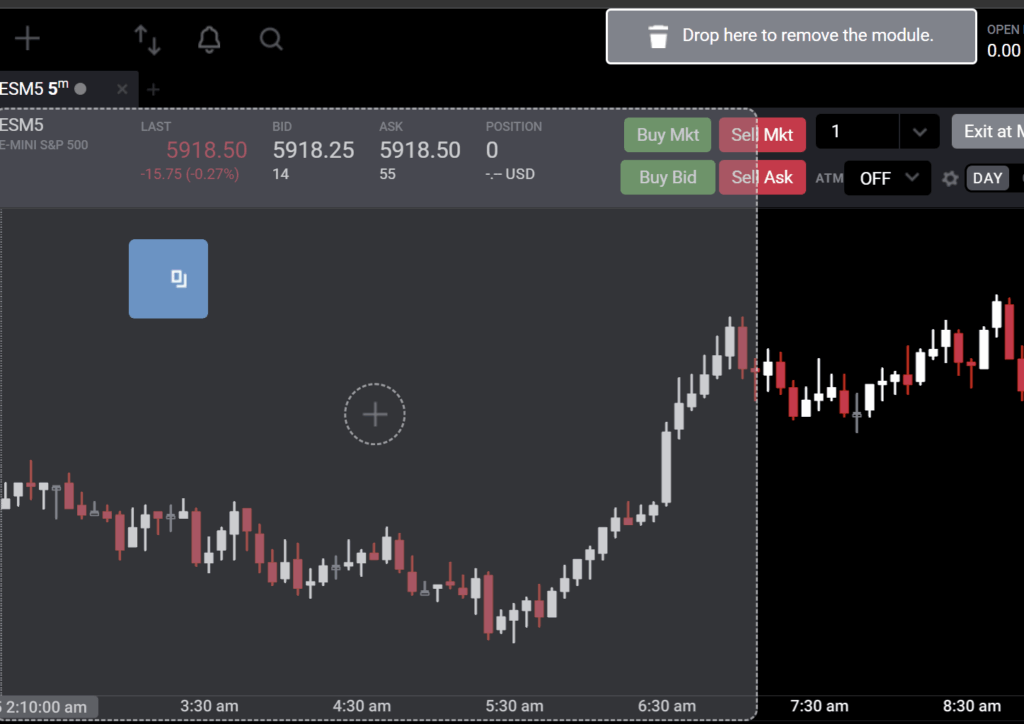
Step 2: Drag the Code Editor module into your workspace


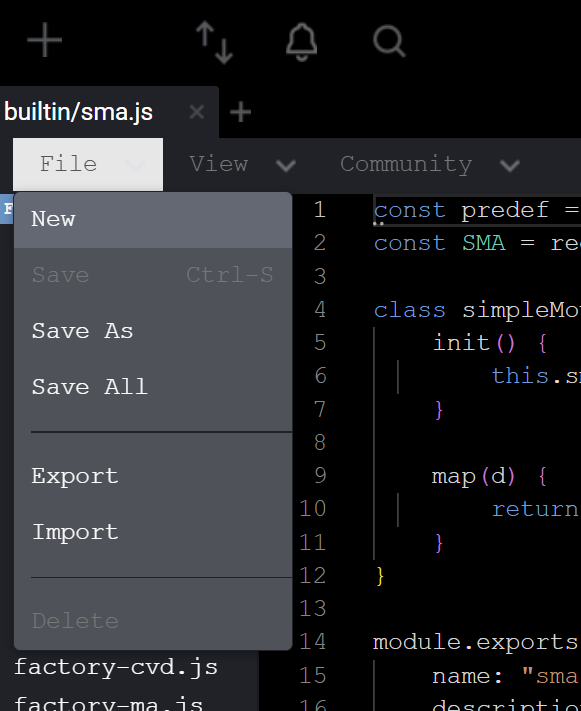
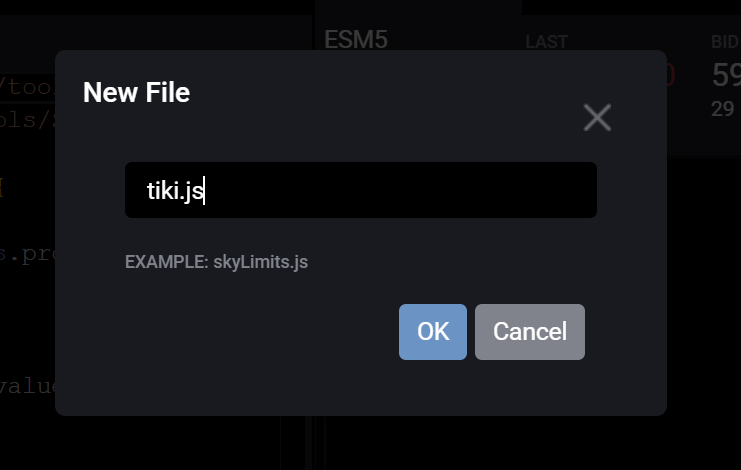
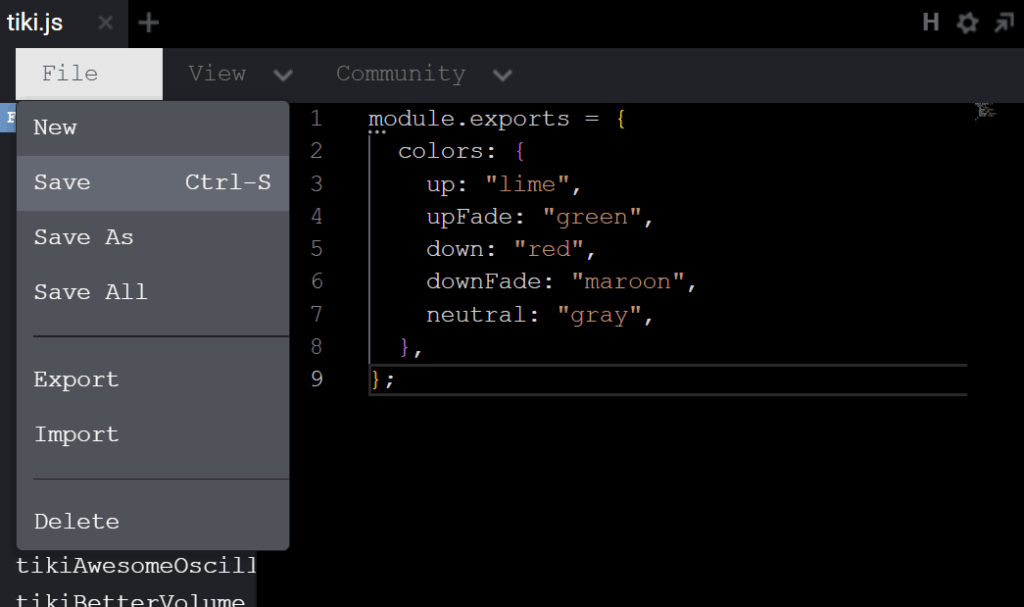
Step 3: Create a new file called ‘tiki.js’


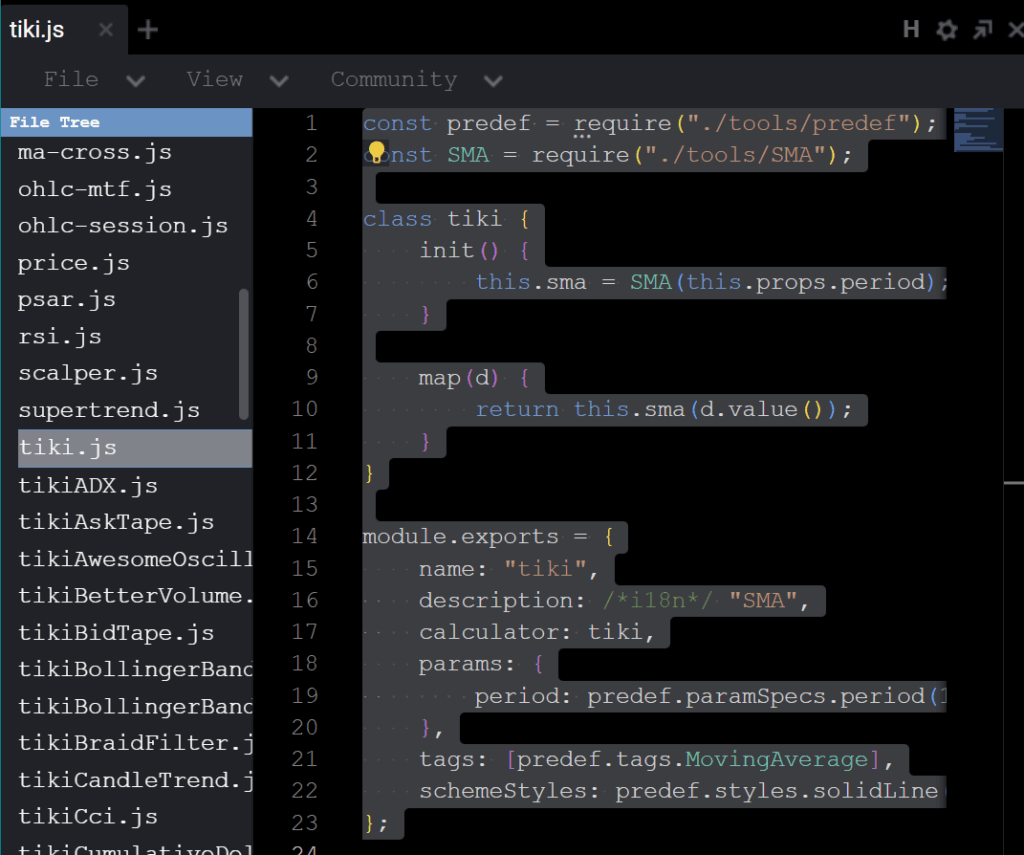
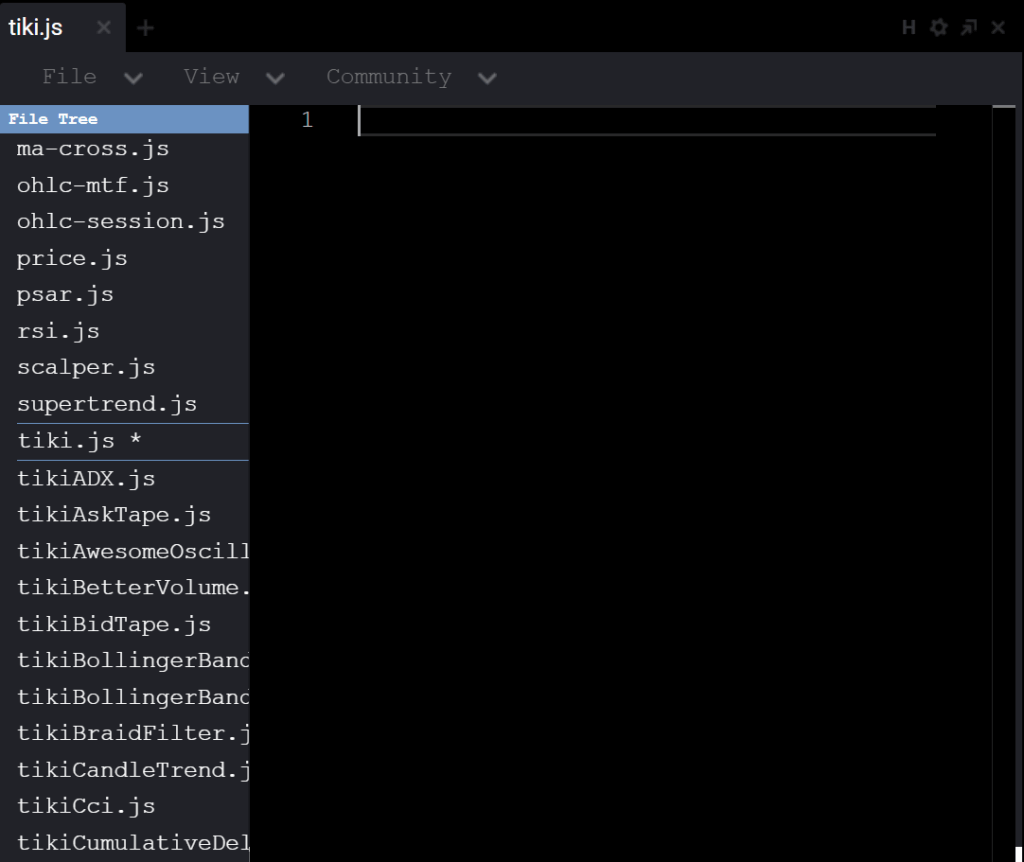
Step 4: Open tiki.js and remove example code (SMA indicator)


Step 5: Copy and paste our example code
module.exports = {
colors: {
up: "lime",
upFade: "green",
down: "red",
downFade: "maroon",
neutral: "gray",
},
};Step 6: Personalize your color scheme!
Use the table below to find colors you like and update your tiki.js file.
| white | gainsboro | silver | darkgray | gray | dimgray | black |
| whitesmoke | lightgray | lightcoral | rosybrown | indianred | red | maroon |
| snow | mistyrose | salmon | orangered | chocolate | brown | darkred |
| seashell | peachpuff | tomato | darkorange | peru | firebrick | olive |
| linen | bisque | darksalmon | orange | goldenrod | sienna | darkolivegreen |
| oldlace | antiquewhite | coral | gold | limegreen | saddlebrown | darkgreen |
| floralwhite | navajowhite | lightsalmon | darkkhaki | lime | darkgoldenrod | green |
| cornsilk | blanchedalmond | sandybrown | yellow | mediumseagreen | olivedrab | forestgreen |
| ivory | papayawhip | burlywood | yellowgreen | springgreen | seagreen | darkslategray |
| beige | moccasin | tan | chartreuse | mediumspringgreen | lightseagreen | teal |
| lightyellow | wheat | khaki | lawngreen | aqua | darkturquoise | darkcyan |
| lightgoldenrodyellow | lemonchiffon | greenyellow | darkseagreen | cyan | deepskyblue | midnightblue |
| honeydew | palegoldenrod | lightgreen | mediumaquamarine | cadetblue | steelblue | navy |
| mintcream | palegreen | skyblue | turquoise | dodgerblue | blue | darkblue |
| azure | aquamarine | lightskyblue | mediumturquoise | lightslategray | blueviolet | mediumblue |
| lightcyan | paleturquoise | lightsteelblue | cornflowerblue | slategray | darkorchid | darkslateblue |
| aliceblue | powderblue | thistle | mediumslateblue | royalblue | darkviolet | rebeccapurple |
| ghostwhite | lightblue | plum | mediumpurple | slateblue | magenta | indigo |
| lavender | pink | violet | orchid | mediumorchid | mediumvioletred | purple |
| lavenderblush | lightpink | hotpink | palevioletred | deeppink | crimson | darkmagenta |
Want more unique colors? Spend some time with online Color Tools and use hex values for more precision.
Step 7: Save your tiki.js file

Step 8: Test out your colors!
You should now see your customized default colors when adding a new Tikitrade indicator.
Want to change your colors? Repeat steps 6 and 7 until you love it.
Miss our default scheme? Delete your tiki.js file, or the omit any color keys you don’t want to override.
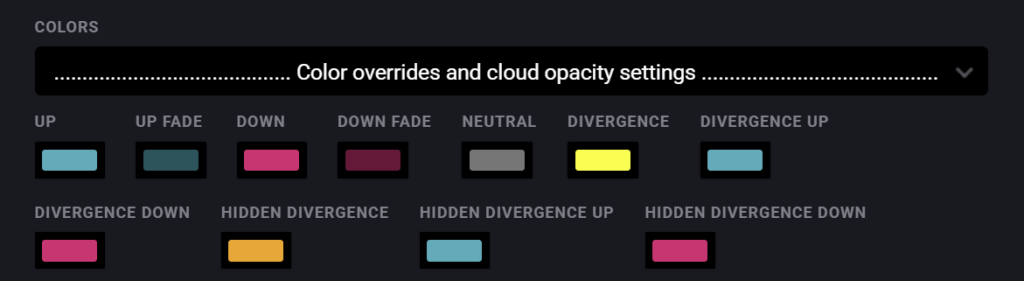
Before

After